最近由于活动需要个个倒计时的功能
虽然模板自带到计时这个功能 但是由于是写到模板里使用的并不是很方便 其实这个写的非常好 如果不需要特别高级定制的话这个足够了 这是代码 还自带轮播哦
<?php
/**
* Created by PhpStorm.
* User:ajiang-tuzi
* QQ:1050653098@qq.com
* WebSite:www.weicot.com
*/
//加载数据
if (($_products = $this->getProductCollection()) && $_collectionSize = $_products->getSize()): ?>
<div class="special-box home-box">
<script type="text/javascript">
//<![CDATA[
//你可以用任何 块来调用这个模板 只要接口没有错 都行 并且你可以通过 xml 把他放在网站的任何一个地方
//等一下我会写出来
// Credits: Robert Penners easing equations (http://www.robertpenner.com/easing/).
jQuery.easing['BounceEaseOut'] = function(p, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
};
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
easing: 'BounceEaseOut',
scroll:1,
animation: 1000
});
});
//]]>
</script>
<?php
$count = 1;
/* Admin Controllers for timer are declared here */
$timer_active =1;
$formday=date("y-m-d h:i:s");
?>
<?php $i=0; foreach ($_products->getItems() as $_product): ?>
<?php if($i==0){?>
<div class="head">
<span class="dailydeals-span">
<?php echo $this->__('<a href="http://shop.weicot.com/special">Deals</a>') ?>
</span>
<!---促销过滤以及时间显示-->
<?php if(strtotime($formday)<strtotime($_product->getSpecialFromDate())){ $toDate = $_product->getSpecialFromDate();}else{ $toDate = $_product->getSpecialTODate();}?>
<!-- <div class="Pormotion_item<?php if(strtotime($formday)<strtotime($_product->getSpecialFromDate())){echo 2;}else{echo 3;}?>">-->
<!--Condition for Timer Controllers goes here-->
<!-- <?php if($timer_active == 1) :?>
<?php if($_product->getPrice() > $_product->getSpecialPrice()) : ?>
<?php if($_product->getSpecialPrice()!= 0 || $_product->getSpecialPrice()!= "" ) :?>
<div id="countbox_<?php echo $count; ?>" class="timer-view-grin <?php if(strtotime($formday)<strtotime($_product->getSpecialFromDate())){echo "timer-view-green";}?>"></div>
<?php endif;endif;endif;?>
</div>-->
<!---时间显示 js -->
<?php if($_product->getPrice() > $_product->getSpecialPrice()) : ?>
<?php if($_product->getSpecialPrice()!= 0 || $_product->getSpecialPrice()!= "" ) :?>
<script type="text/javascript">
var dthen<?php echo $count; ?> = new Date("<?php echo Date("m/d/y", strtotime($toDate)).' 11:59:00 PM'; ?>");
start = "<?php echo Date("m/d/y h:i:s A", strtotime(Mage_Core_Model_Locale::date(null, null, "en_US", true))); ?>";
start_date = Date.parse(start);
var dnow<?php echo $count; ?> = new Date(start_date);
if(CountStepper>0)
ddiff= new Date((dnow<?php echo $count; ?>)-(dthen<?php echo $count; ?>));
else
ddiff = new Date((dthen<?php echo $count; ?>)-(dnow<?php echo $count; ?>));
gsecs<?php echo $count; ?> = Math.floor(ddiff.valueOf()/1000);
var iid<?php echo $count; ?> = "countbox_<?php echo $count; ?>";
CountBack(gsecs<?php echo $count; ?>,"countbox_"+j, j);
j++;
</script>
<?php $count = $count + 1; ?>
<?php endif;endif; ?>
</div>
<ul id="mycarousel" class="jcarousel-skin-tango"><!--轮播 开始-->
<?php }?>
<li>
<div class="home-product-img">
<a width="155" height="120" href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->htmlEscape($_product->getName()) ?>)">
<img class="product-image" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(155,120) ?>" alt="<?php echo $this->htmlEscape($_product->getName()) ?>" />
</a>
</div>
<div class="other-info">
<h2 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->htmlEscape($_product->getName()) ?>)"><?php echo $this->htmlEscape($_product->getName()) ?></a></h2>
<?php echo $this->getPriceHtml($_product, true, $this->getPriceSuffix()) ?>
</div>
<a class="buy-it buyLinks" href="<?php echo $this->getAddToCartUrl($_product) ?>">Buy it</a>
</li>
<?php $i++; endforeach; ?>
</ul>
<div class="dealsoff">
<div class="clear"></div>
</div>
</div>
<?php endif; ?>
注意CSS 的优先级以及js 的冲突等
这边还有一个好友的办法 跟这个差不多 但他那个方法跟简洁点 因为这个是直接重模板中 拿出来的 magento简单的促销倒计时功能
由于这个并不能达到我的需求 于是我下了个插件 这个插件重写了
<rewrite>
<product_list>Apptha_Timer_Block_Product_List</product_list>
<product_view>Apptha_Timer_Block_Product_View</product_view>
</rewrite>
虽然功能比这篇文章的少minyue-magento简单的促销倒计时功能就一个显示时间的功能 不过由于他重写了这两个模块 让他变得 适应跟多的模板 虽然也要修改 但让事情简单了不少
首先我们来下载插件magentoPrice_Countdown-1.4.0-倒计时插件 这个插件版本看起来好像有点老 不过能用就行
这插件功能就只有一个显示 离促销结束时间
好了我们现在来给他增加一个 离促销开始 时间倒计时
首先我们打开 /app/code/local/Apptha/Timer/etc/system.xml
<timer_catption translate="label">
<label>Timer Caption:</label>
<frontend_type>select</frontend_type>
<source_model>Apptha_Timer_Model_System_Config_Source_Showin</source_model>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Timer Caption</comment>
</timer_catption>
<title translate="label">
<label>离促销结束到计时头部</label>
<frontend_type>text</frontend_type>
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Timer Heading Text.</comment>
</title>
<titles translate="label">
<label>促销倒计时开始 头部</label>
<frontend_type>text</frontend_type>
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>促销倒计时开始 头部</comment>
</titles>
然后我们打开 /app/code/local/Apptha/Timer/Block/Product/view.php
这是未修改以前的
public function getPriceCountDown(){
if(Mage::helper('timer')->isEnabled()){
$currentDate = Mage::getModel('core/date')->date('Y-m-d');
$todate = $this->getProduct()->getSpecialToDate();
$fromdate = $this->getProduct()->getSpecialFromDate();
if($this->getProduct()->getSpecialPrice() != 0 || $this->getProduct()->getSpecialPrice()) {
if($this->getProduct()->getSpecialToDate() != null) {
if(strtotime($todate) >= strtotime($currentDate) && strtotime($fromdate) <= strtotime($currentDate)){
return true;
}
}
}
}
return false;
}
这是修改后的
class Apptha_Timer_Block_Product_View extends Mage_Catalog_Block_Product_View
{
public function getPriceCountDown(){
if(Mage::helper('timer')->isEnabled()){
$currentDate = Mage::getModel('core/date')->date('Y-m-d');
$todate = $this->getProduct()->getSpecialToDate();
$fromdate = $this->getProduct()->getSpecialFromDate();
if($this->getProduct()->getSpecialPrice() != 0 || $this->getProduct()->getSpecialPrice()) {
if($this->getProduct()->getSpecialToDate() != null) {
if(strtotime($todate) >= strtotime($currentDate) && strtotime($fromdate) <= strtotime($currentDate)){
//到期时间 >= 系统时间 && 开始时间 <= 系统时间
//return true;
$title=Mage::helper('timer')->getTimerTitle();//促销结束倒计时
//后台 要记得设置title 输出页面有个判断
return array($todate,$title,true);//判断是否开始促销 是 显示时间 不是则分回 false
}
}
}
}
//如过 你想做个促销开始倒计时的话 你可以把这个改为 true也行
$title=Mage::helper('timer')->getWeicotTitle();//促销开始倒计时
//这个是我增加的 用来获得后台的 title 的设置
return array($fromdate,$title,true) ;
//return true;
}
同理 List.php 也可以用这个 方法 都一样只不过继承的类不同而已
这只是简单的为其增加了一个功能而已
但然你还的写个后台的选项表
并且在/app/code/local/Apptha/Timer /Helper/Data.php 中添加
//大概在 40 行添加
const XML_PATH_TITLES = 'timer/general/titles';
//并添加一个方法
public function getWeicotTitle(){
return $this->conf(self::XML_PATH_TITLES, $store);
}
这是模板的 修改方法 当然你也可以输出到其他模板当中
<?php
/* Count for timer calculation declared here */
$count = 1;
$_product = $this->getProduct();
//$toDate = $_product->getSpecialTODate();
$toDate = $this->getPriceCountDown()[0];//开始时间
?>
<?php $_wishlistSubmitUrl = $this->helper('wishlist')->getAddUrl($_product); ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $_wishlistSubmitUrl ?>" onclick="productAddToCartForm.submitLight(this, '<?php echo $_wishlistSubmitUrl ?>'); return false;" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php
$_compareUrl = $this->helper('catalog/product_compare')->getAddUrl($_product);
?>
<?php if ($_compareUrl) : ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
<!--Condition for Timer Controllers goes here-->
<?php
// var_dump((($this->getPriceCountDown()[2])==true)); ?>
<?php if (($this->getPriceCountDown()[2])==true): ?>
<?php if (Mage::helper('timer')->isShowTitle('viewpage')): ?>
<div id="heading<?php echo $count; ?>" style="color:#<?php echo $head_color; ?>; font-size: 18px; font-weight:bold;padding-top:15px;clear: both;">
<?php echo $this->getPriceCountDown()[1] ?>
</div>
<?php endif; ?>
<div id="countbox_<?php echo $count; ?>" class="timer-view"></div>
<?php if (Mage::helper('timer')->isShowCaption('viewpage')): ?>
<div class='clear'></div>
<div class='timerdate' id="caption<?php echo $count; ?>">
<span class='hour' style='margin:0px'>
<?php echo $this->__('Days') ?>
</span>
<span class='hour' style='margin:0 0 0 40px'>
<?php echo $this->__('Hours') ?>
</span>
<span class='min' style='margin:0 0 0 25px'>
<?php echo $this->__('Minutes') ?>
</span>
<span class='sec' style='margin:0 0 0 15px'>
<?php echo $this->__('Seconds') ?>
</span>
</div>
<?php endif;?>
<script type="text/javascript">
var dthen<?php echo $count; ?> = new Date("<?php echo Date("m/d/y", strtotime($toDate)).' 11:59:00 PM'; ?>");
start = "<?php echo Date("m/d/y h:i:s A", strtotime(Mage_Core_Model_Locale::date(null, null, "en_US", true))); ?>";
start_date = Date.parse(start);
var dnow<?php echo $count; ?> = new Date(start_date);
if(CountStepper>0)
ddiff= new Date((dnow<?php echo $count; ?>)-(dthen<?php echo $count; ?>));
else
ddiff = new Date((dthen<?php echo $count; ?>)-(dnow<?php echo $count; ?>));
gsecs<?php echo $count; ?> = Math.floor(ddiff.valueOf()/1000);
var iid<?php echo $count; ?> = "countbox_<?php echo $count; ?>";
CountBack(gsecs<?php echo $count; ?>,"countbox_"+timer, timer);
timer++;
</script>
<?php $count = $count + 1; ?>
<?php endif; ?>
<!--Dynamic style changes goes here-->
<?php
/* Admin Controllers for timer are declared here */
$desc_color = Mage::getStoreConfig('timer/apptha_timer_color/description');
$timer_color = Mage::getStoreConfig('timer/apptha_timer_color/text');
$head_color = Mage::getStoreConfig('timer/apptha_timer_color/heading_text_color');
?>
<style>
.timer-view{float: left;width: 100%;padding:0;color: #<?php echo $timer_color; ?>;font-size: 40px; font-family: arial;font-weight: bold;}
.timerdate{float: left;width: 100%;padding:0 0 15px 1px;color: #<?php echo $desc_color; ?>;font-size: 13px;}
#heading1{color:#<?php echo $head_color;?>;}
</style>
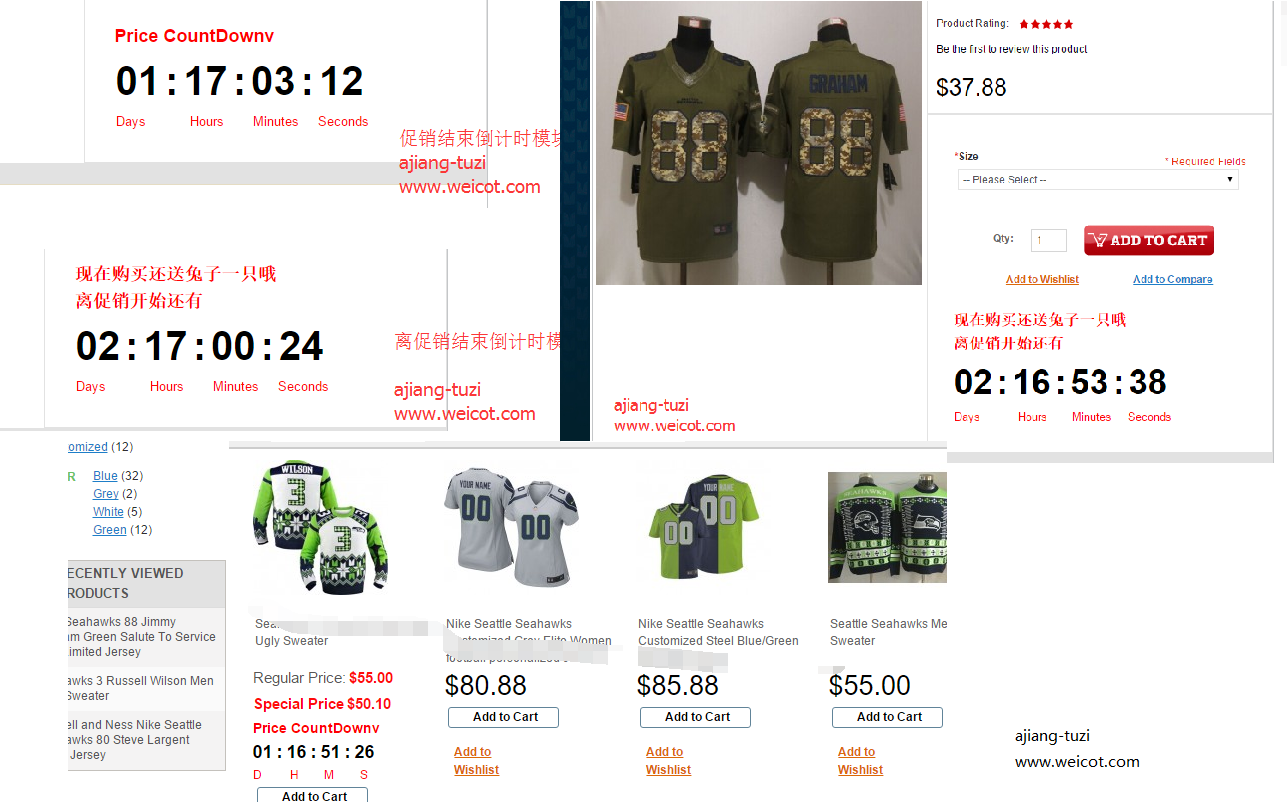
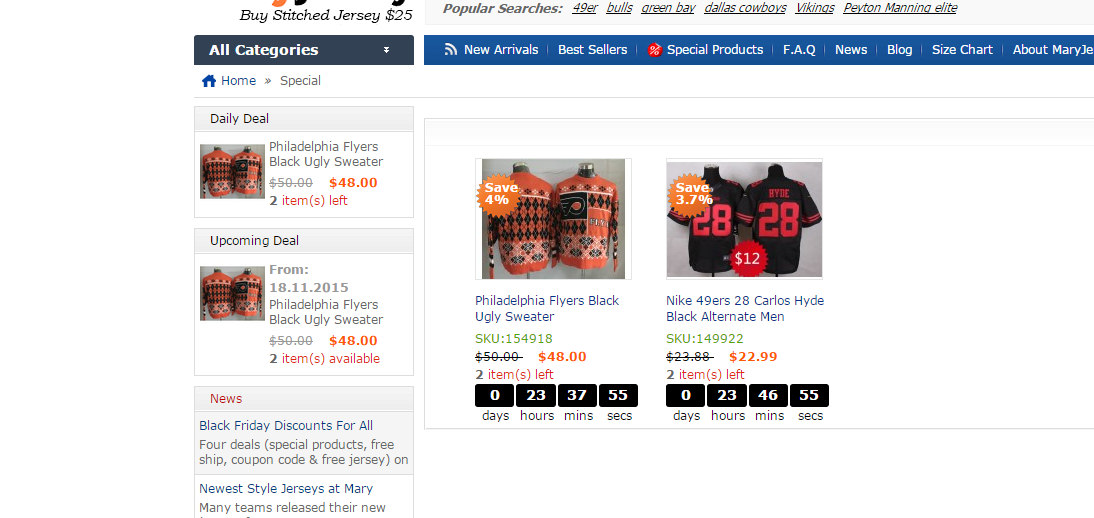
效果 前台
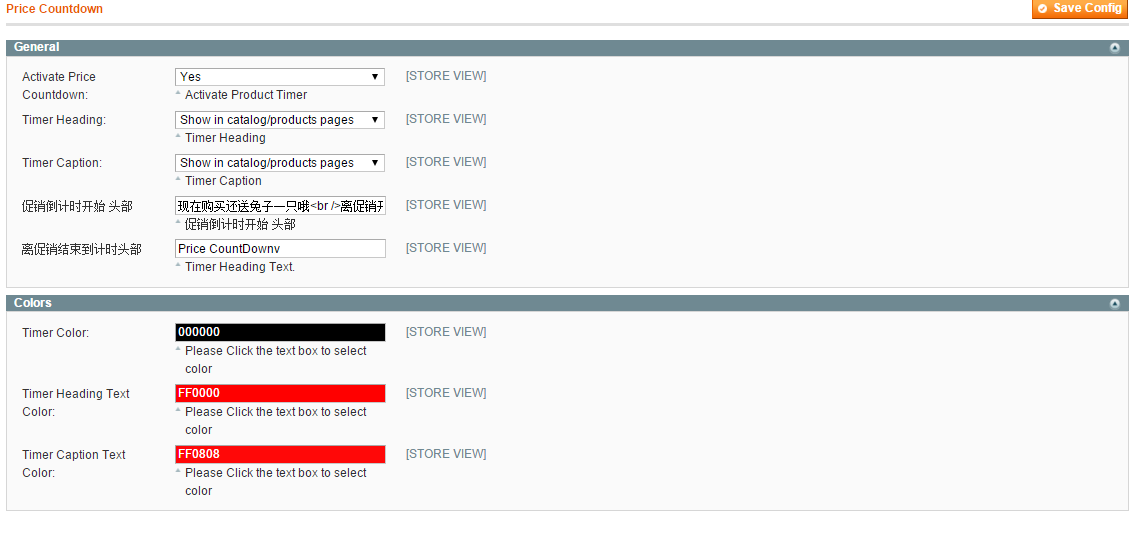
后台

Magento 后台可以设置
产品的购买数量
产品促销开始和结束时间
产品促销折扣信息
促销后自动恢复原价
当然你可指定一个目录专门做促销 然后用指定的模板输出 分类id 就像这样
Magento首页自定义调用目录
当然你也可以 创建一个新的块来输出 并通过xml 把它放到你所要放到的任何地方
你也可以 在块中添加属性筛选来输出你指定的数据
比如专门输出蓝色的裙子等
反正很自由的 -个xml几乎能完成所有的布局 不用sql就几乎能获得所有的数据
某些情况下 调用失败的 请检查你的块是否有启用
<?php
//高级测试版 首页幻灯片 这个模板石油新订单模板扣出来的 通过xml 实例化 他的块函数就行
//由于这个模板 是促销临时模板 我把css 是写里面的 1.是为了一个css优先级 2.是为了不去破坏原有的模板结构 3.修改最小化方便模板的通用
$_productCollection = $this->getLoadedProductCollection();
$_helper = $this->helper('catalog/output');
?>
<?php if (!$_productCollection->count()): ?>
<p class="note-msg"><?php echo $this->__('There are no products matching the selection.') ?></p>
<?php else: ?>
<div class="special-box home-box">
<script type="text/javascript">
//<![CDATA[
jQuery.easing['BounceEaseOut'] = function(p, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
};
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
easing: 'BounceEaseOut',
scroll:1,
animation: 1000
});
});
//]]>
</script>
<style>
.jcarousel-skin-tango .jcarousel-item-placeholder {
background: #fff;
color: #000;
display: none;
}
.cms-home .special-box .percent-off {
display: none !important;
}
</style>
<?php /*?><div class="head"><span><?php echo $this->__($this->getTitle()) ?></span></div><?php */?>
<div class="content catalog-listing <?php echo $this->getClassName() ?>" style="padding: 0px 0 0 3px;">
<ul id="mycarousel" class="jcarousel-skin-tango"><!--js 开始-->
<ul class="home-list">
<?php foreach ($_productCollection as $_product): ?>
<?php //开始 注意css 的优先级 ?>
<li class="item" style="margin:0 auto; padding: 0 0 0 5px;">
<div class="home-product-img"><a width="155" height="120" href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->htmlEscape($_product->getName()) ?>)">
<img class="lazy product-image" data-original="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(155,120) ?>" src="<?php echo $this->getSkinUrl('images/loader.gif'); ?>" alt="<?php echo $this->htmlEscape($_product->getName()) ?>" /></a>
</div>
<?php echo Mage::helper('peexl_dailydeals')->dealSaveImage($_product); //促销上标?>
<div class="product-other-info">
<h2 class="product-name" style="font-size: 11px; padding-top: 5px;width: 168px; height: 29px; overflow: hidden;text-overflow: ellipsis;">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->htmlEscape($_product->getName()) ?>)"><?php echo $this->htmlEscape($_product->getName()) ?></a></h2>
<div class="sku-no">SKU:<?php echo $this->htmlEscape($_product->getSku()); ?></div>
<div class="regular-price-<?php echo $this->htmlEscape($_product->getSku()); ?>"><?php echo $this->getPriceHtml($_product, true, $this->getPriceSuffix()) ?></div>
<?php //由插件输出的数据 ?>
<?php if (Mage::getStoreConfig('dailydeals/peexl_dailydeals_configuration_group/peexl_dailydeals_enable', Mage::app()->getStore()) && Mage::helper('peexl_dailydeals')->isActiveDealProduct($_product) && Mage::getStoreConfig('dailydeals/peexl_dailydeals_configuration_group/peexl_dailydeals_show_remaining_qty', Mage::app()->getStore())) : ?>
<div class="dailydeals-clear"></div>
<style>.regular-price-<?php echo $this->htmlEscape($_product->getSku());?> {display: none;}</style>
<div class="item-remaining">
<?php
$_products=Mage::helper('peexl_dailydeals')->setProductFinalPrice($_product);
echo $this->getPriceHtml($_products, true) ?>
<span class="items-remaining-qty"><?php echo Mage::helper('peexl_dailydeals')->getItemRemainingQty($_product) ?></span>
<span class="item-remaining-label"><?php echo Mage::helper('peexl_dailydeals')->__('item(s) left') ?></span>
</div>
<div class="dailydeals-clear"></div>
<?php endif; ?>
<?php echo Mage::helper('peexl_dailydeals')->getProductTimer($_product) ?>
<div class="clear"></div>
<?php $categories = $_product->getCategoryIds(); ?>
<span>In </span>
<?php $i=1; foreach($categories as $k => $_category_id): ?>
<?php if($i>1) {break;} ?>
<?php $_category = Mage::getModel('catalog/category')->load($_category_id) ?>
<a class="in-category" href="<?php echo $_category->getUrl() ?>"><?php echo $_category->getName() ?></a>
<?php $i++; endforeach; ?>
</div>
</li>
<?php endforeach; ?>
</ul>
</ul>
</div>
<script type="text/javascript">decorateGeneric($$('.grid-row'), ['first', 'last', 'odd', 'even']);</script>
<script type="text/javascript">
jQuery("img.lazy").show().lazyload();
</script>
</div>
<?php endif; ?>
这个插件整体的效果并不是很好 完全可以用 我写的那个插件 加后台原有的促销功能代替 不过这个插件写的不错
其实magento 的自带的促销功能已经很强大了
来两张高级版

像购物车规则以及
优惠券等
总之很强大
Magento的优惠券的功能设置步骤很简单 通过几个步骤就可以轻松搞定了
第一,进入管理后台
第二,选择promotion –> shopping cart price rule
第三,新建一个rule,并输入相关的信息
其中包括rule名称,所要应用的站点(如果你运行多个站点),可以使用的客户组,还有就是优惠券的编码了。尽量弄一个有点规则但是又不是那么明显的编码。这样比较可信,而又不会让那些没得到优惠券的人滥用。
第四,设定优惠券的使用次数和每个用户可以使用的次数。
第五,如果没有选择应用的日期,则将永久应用该优惠规则直到你设置日期为止。当然不要忘了激活些规则。
第六,我们不需要设置条件,除非你想限定只有某些特定的商品才可以使用优惠券。
然后是最关键的一步,在action标签中,选择:在Apply后面的下拉框中选择Fixed amount discount.
备注
以上是个人的笔记 如有不足或错误 欢迎指出、