Introduction
Magento application implements the Model-view-controller architecture pattern; meaning, the Magento software is architected into layers, including the view layer.
The major part of the view layer of Magento application is layout. Functionally, layout is a page structure, represented by hierarchy of elements (element tree), which can be of two types: blocks and containers. Technically, layout is defined in the .xml files, which contain element declarations and element manipulation instructions.
This article describes the basic concepts you need to know to create layouts for your custom theme.
Terms used
Layout handle
A layout handle is a uniquely identified set of layout instructions that serves as a name of a layout file.
There are three kinds of layout handles:
- page type layout handles вҖ“ Synonyms of the page type identifiers. Correspond to вҖңfull action namesвҖқ of controller actions, for example, catalog_product_view.
- page layout handles вҖ“ Identifiers of specific pages. Correspond to controller actions with parameters that identify specific pages, for example, catalog_product_view_type_simple_id_128.
- arbitrary handles - Do not correspond to any page type, but other handles use them by including.
Basic layout elements
The basic components of Magento page design are blocks and containers.
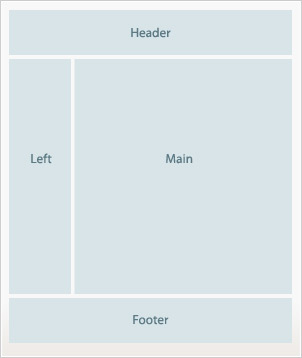
A container exists for the sole purpose of assigning content structure to a page. A container has no additional content except the content of included elements. Examples of containers include the header, left column, main column, and footer.
The following figure shows an example:

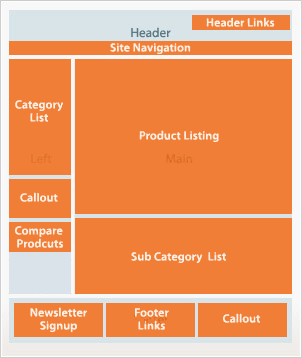
A block represents each feature on a page and employs templates to generate the HTML to insert into its parent structural block. Examples of blocks include a category list, a mini cart, product tags, and product listing.
The following figure shows an example:
 .
.
Layout files types and conventions
Layout file types: by role
For a particular page, its layout is defined by two major layout components: page layout file and page configuration file (or generic layout for pages returned in AJAX requests, emails, and so on).
Following are the definitions of each layout file type:
- Page layout: an XML file declaring a page wireframe inside the
<body>section of the HTML page markup, for example, two-column page layout. - Page configuration: an XML file declaring detailed structure, contents and meta-information of a page (includes the
<html>,<head>, and<body>sections of the HTML page markup). - Generic layout: an XML file declaring page detailed structure and contents inside the
bodysection of the HTML page markup. Used for pages returned by AJAX requests, emails, HTML snippets, and so on.
For details, refer to Layout file types.
In this guide we use layout files when talking about concepts which are similarly applied to all of these types of layout files.
Module and theme layout files
The following terms are used to distinguish layouts provided by different application components:
- Base layouts: Layout files provided by modules. Conventional location:
- Page configuration and generic layout files:
<module_dir>/view/frontend/layout - Page layout files:
<module_dir>/view/frontend/page_layout
- Page configuration and generic layout files:
- Theme layouts: Layout files provided by themes. Conventional location:
- Page configuration and generic layout files:
<theme_dir>/<Namespace>_<Module>/layout - Page layout files:
<theme_dir>/<Namespace>_<Module>/page_layout
- Page configuration and generic layout files:
Customize layout
To ensure stability and secure your customizations from being deleted during upgrade, do not change out-of-the-box Magento module and theme layouts.
To make the necessary changes, create extending and overriding layout files in your custom theme.
Layout files processing
The Magento application processes layout files in the following order:
- Collects all layout files from modules. The order is determined by the modules order in the module list from
app/etc/config.php. - Determines the sequence of inherited themes
[<parent_theme>, ..., <parent1_theme>] <current_theme> -
Iterates the sequence of themes from last ancestor to current:
a. Adds all extending theme layout files to the list.
b. Replaces overridden layout files in the list.
- Merges all layout files from the list.
Layout files that belong to inactive modules or modules with disabled output are ignored.
Find us on